안녕하세요! 김개입니다!
여러분들은 한번쯤 이런경험을
해보신적 있으실거에요!
메일로 이미지를 첨부하는데
대용량으로 보내져서
상대방이 받지 못해요!
또는 용량이 정해져있는데
이미지 사이즈가 너무커서
큰일이에요!

이럴때 여러분들은
포토샵으로 화질을 줄여가며
이미지 용량을 줄여주거나
그림판으로 옮겨서 이미지를 줄이거나
하셨을텐데요...
시간도 시간이지만
화질이 너무 깨져서
사진을 못쓰게 되거나
대용량으로 그대로
첨부하셨을거에요...
하지만! 아래사이트의
귀여운 팬더친구가
이미지를 간단하게 줄여준다는 사실!
알고계신가요?
TinyPNG – Compress WebP, PNG and JPEG images intelligently
Make your website faster and save bandwidth. TinyPNG optimizes your WebP, PNG and JPEG images by 50-80% while preserving full transparency!
tinypng.com
자 그러면 사용법을 알아봅시다!

그냥 간단하게 저곳에 이미지를
던져넣도록 합시다!

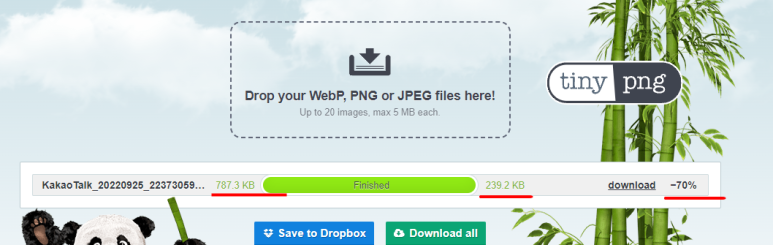
저는 787kb짜리 이미지를
넣었는데 넣자마자 혼자 이미지용량을
줄여줍니다! 최대 20개 / 용량은 5MB이내의
이미지만 허용되니 너무 고용량의 이미지는...
포기... 직접 이미지 툴을 이용하셔야
할것같아요.
다른사이트들은 픽셀이 많이깨지더라구요...


이미지 용량이 239kb까지 줄었네요
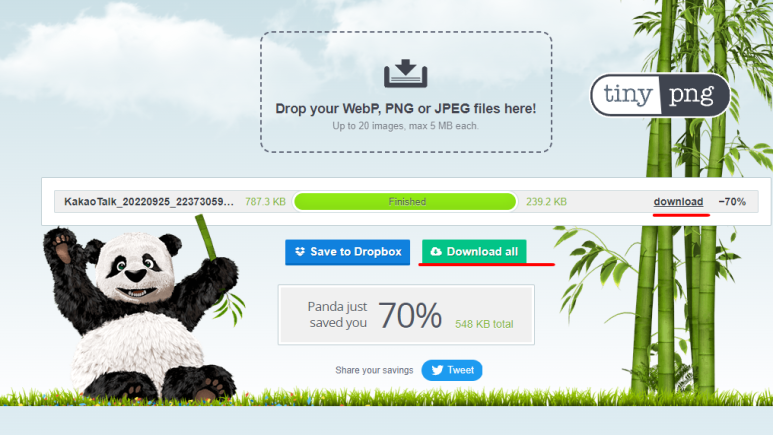
그럼 다운로드all 또는 다운로드 버튼을
이용하여 이미지를 다운받아 봅시다!

이렇게 이미지만 받거나 압축파일로
받으실수있어요!
자그럼 대망의 사진 비교를 해볼까요?
얼마나 화질의 영향을 미치는지
여러분들도 확인해보세요!
혹시나 tinypng 사이트가 안될경우!
JPEG/PNG画像 압축 80%への [品質を保持]
무료 온라인 이미지 압축기 도구. JPG 및 PNG 파일을 빠르고 쉽게 압축하고 대역폭 낭비와 로딩 시간 문제를 해결합니다.
www.websiteplanet.com
여기서 동일한 방법으로 이용해보실수있어요!
이쪽은 jpeg도 지원한다는 사실!
잘 활용하여 편리한 웹생활을 해보도록 합시다!
댓글