안녕하세요. 김개입니다.
여러분들은 코딩을 막 배우기시작하면
div, span, p태그등을 배우게되고
종종 '시맨틱 태그'라는 말을 듣게되는데요.
과연 이 시맨틱태그는 무엇이며,
왜 써야하는가?
우선 시맨틱태그란 무엇인가?
시맨틱태그란 의미가 있는 태그를 말합니다.
우리는 보통 코딩을 하다보면
모든 block요소 영역은 div태그로 inline요소는 span같은
태그들을 이용하여 코딩을 하죠.
시맨틱태그는 말그대로 의미가 있는 태그
header,footer,nav,main,section,article 등과같이
태그자체에 의미가 담김 태그를 말합니다.
그러면 시맨틱태그를 왜 써야하는가?
가장 첫번째 이유는 검색엔진 최적화에요.
검색 엔진이 알맞은 검색결과를 내기 위해
웹사이트를 크롤링할 때 내부에 담긴
정보를 토대로 사이트를 분석하는데
제 경험상 div나 ul로 묶은것보다
nav를 사용했을때 좀 더 서브링크가
잘적용되더라구요.
(서브링크때문에 한달정도를 고생한거 같아요.)

빨간색 밑줄친 부분을 서브링크라고해요!
보통 해당 메뉴로 바로 이동할수 있도록
도와주는 링크들이죠.
이와같이 홈페이지 검색시 각 웹사이트 검색로봇이
좀 더 크롤링이 잘 할수있는것 같아요.
두번째 이유! 쉬운 소스코드 구조화
두번째 역시 첫번째와 같은의미인데요.
브라우저의 검색엔진로봇이
소스코드를 보고 어느부분이 헤더인지
어느부분이 본문인지
쉽게 알아낼수 있다고합니다.
스크린 리더기 같은 것들이 있을때
분석하기 용이해진다고해요.
전에 포스팅했을때 lang을 써주는 이유가
스크린리더기가 해당언어를 인식하기
위함이라고 했었죠?
세번째 이유는
다른 사람들과 작업할때 코드의 가독성을
향상시켜줘요. (아니 클래스를 주면되지!)
클래스를 하나하나 지정해주는것 보다는
시맨틱태그로 우아하게 나 헤더요!
나 푸터요! 나 네비요!
이렇게 보여주는게 더 편하지 않을까요?

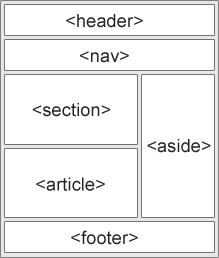
w3school 에서 보여주는 시맨틱태그
위치들의 예시입니다.
자 그럼 시맨틱 태그들에는 어떤것들이 있는지
간략하게 알아보도록하죠.
section
<section>
<h1>섹션1의 제목</h1>
<!--
섹션태그는 문서의 섹션을 나타낼때 사용합니다.
w3school 에서는 section태그는 일반적으로 제목이 있는 주제별 콘텐츠 그룹으로
section 안에는 h태그(제목태그)를 사용하여 제목을 표기해주는것을 권장합니다.
-->
</section>acticle
<article>
<h2>Microsoft Edge</h2>
<p>Microsoft Edge is a web browser developed by Microsoft, released in 2015. Microsoft Edge replaced Internet Explorer.</p>
</article>
<!--
독립적이고 자체 포함된 콘텐츠를 지정합니다.
-포럼게시물
-블로그게시물
-신문기사들 등에 많이 사용됩니다.
-->header
<header>
<!--
header는 소개 콘텐츠 또는 탐색 링크 집합의 컨테이너를 나타냅니다.
헤더안에는
하나이상의 제목요소(h1~h6)
로고 또는 아이콘
저작권 정보
-->
</header>footer
<footer>
<!--바닥글 요소로서 주로 회사정보/고객센터 정보들을
홈페이지 하단에 표기해줄때 사용합니다.-->
</footer>nav
<nav>
<!-- 메뉴를 표현할때 주로 사용합니다.-->
<a href="/html/">HTML</a> |
<a href="/css/">CSS</a> |
<a href="/js/">JavaScript</a> |
<a href="/jquery/">jQuery</a>
</nav>aside
<aside>
<h4>Epcot Center</h4>
<p>Epcot is a theme park at Walt Disney World Resort featuring exciting attractions, international pavilions, award-winning fireworks and seasonal special events.</p>
</aside>
<!--사이드바같은 정보등을 표기해줄때 사용합니다-->figure와 figcaption
<figure>
<img src="pic_trulli.jpg" alt="Trulli">
<figcaption>Fig1. - Trulli, Puglia, Italy.</figcaption>
</figure>
<!-- <figure>일러스트레이션, 다이어그램, 사진, 코드 목록 등과
같은 자체 포함된 콘텐츠를 지정합니다.
<figcaption>은 figure의 정보등을 기입할때 사용합니다.-->main
<main>
<h1>Most Popular Browsers</h1>
<p>Chrome, Firefox, and Edge are the most used browsers today.</p>
<article>
<h2>Google Chrome</h2>
<p>Google Chrome is a web browser developed by Google, released in 2008. Chrome is the world</p>
</article>
<article>
<h2>Mozilla Firefox</h2>
<p>Mozilla Firefox is an open-source web browser developed by Mozilla. Firefox has been the second most popular web browser since January, 2018.</p>
</article>
<article>
<h2>Microsoft Edge</h2>
<p>Microsoft Edge is a web browser developed by Microsoft, released in 2015. Microsoft Edge replaced Internet Explorer.</p>
</article>
</main>
<!-- 주로 메인콘텐츠(주요내용)를 나타낼때 사용합니다.-->time
<p>Open from <time>10:00</time> to <time>21:00</time> every weekday.</p>
<p>I have a date on <time datetime="2008-02-14 20:00">Valentines day</time>.</p>
<!-- 시간을 정의할때 사용합니다. datetime 속성은 시간을 기계가 읽을 수 있는 형식으로
변환하여 브라우저가 사용자의 달력을 통해 미리 알림을 추가하도록 제안합니다.-->이외에 다른 시맨틱 태그들이 있지만,
주로 사용하는 코드들은 위에 명시된것들을
많이 사용하는것 같아요. 사람에 따라 다르겠지만... ㅎㅎ
시맨틱 태그라해서 어렵게 생각하지 마시고
간단하게 그냥 의미자체를 가진 태그다 라고 알면될것같아요.
'코딩 > HTML5' 카테고리의 다른 글
| [HTML5] h태그에 대해 알아보자! (feat.p태그) (0) | 2022.11.15 |
|---|---|
| 홈페이지를 구성하는 HTML5 를 알아보자! (0) | 2022.11.14 |


댓글